Documentation
DevExpress Documentation — одна из самый объемных документации на рынке. Содержит несколько сотен тысяч статей и АПИ. Внутри для её работы создана целая экосистема, включающая в себя множество отдельных компонентов.

Вводная
Долгое время единой системы документации не было. Всё состояло из отдельных проектов и отдавалось пользователям в формате довольно простых HTML файлов, либо в CHM формате.
С развитием продуктовой линейки и увеличение штата технических писателей такой подход стал приносить неудобства как для сотрудников, так и для пользователей.
Учитывай количество и объем документов, было принято решение сделать собственную систему документации.
Задачи
Система документации состоит из различных функциональных компонентов. При разработке дизайна нужно было учесть следующие факторы:
- Огромное количество написанных топиков. Разные топики были написаны разными людьми, в разное время. Поэтому, сильно отличались по структуре. Нужно было найти такой подход к стилям, чтобы старые документы не ломали внешний вид страниц.
- Документацию читают с разных устройств. Нужно было сделать документацию такой, чтобы её можно было читать на любом экране.
- Навигация по проекту должна быть удобной. Структура каждого проекта документации древовидна, один проект может быть вложен в другой и так далее. Нужно сделать так, чтобы пользователь понимал, на каком уровне он находится и мог легко навигироваться между документами.
- Поиск по документу должен быть удобным. Документы внутри проекта могут быть большими и сложными. Нужно сделать так, чтобы пользователь мог быстро найти ответ на свой вопрос внутри конкретного документа.
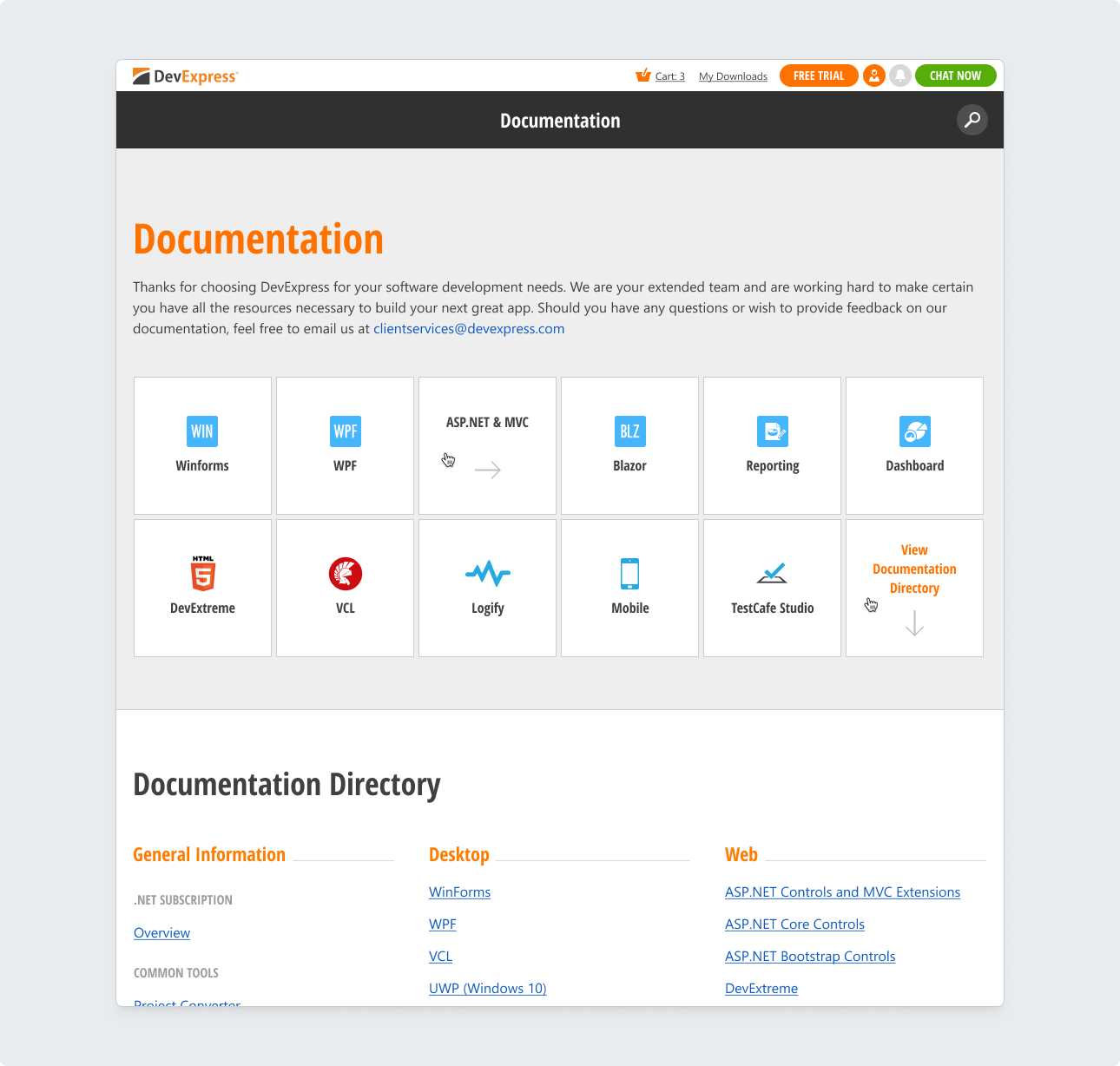
- Сделать разводящую страницу по проектам. Новая система документации собирает все проекты в рамках одного сайта. Важно было сделать страницу, где пользователь может выбрать нужный ему проект.
- Содержимое документа может варьировать от версии продукта и его платформы.
- Совместно с техническими писателями подготовить гайдлайны по оформлению топиков.
- Учесть оффлайн документацию. Часть пользователей, в свете специфики бизнеса, используют активно оффлайн версию документации. А именно, CHM. Поэтому, нужно было подготовить стили для оффлайн документации. Учитывая, что CHM поддерживает CSS уровня Internet Explorer 7 (и то не всегда) — это было очень непростой задачей.
- Поддержать интеграцию с саппорт-центром. Сегмент пользователей читающих документацию и создающих тикеты в саппорт-центре тесно связан. Важно было найти такое решение, чтобы пользователь имел возможность создать тикет прямо из документации, если ему не понятен какой-то из топиков. И наоборот, если ссылку на топик дал сотрудник саппорт-центра, то нужно иметь возможность дополнительно уточнить у пользователя, помог ли ему этот топик.
- Сделать документацию доступной. Сайт документации должен удовлетворять требования A11Y, чтобы им было удобно пользоваться всем пользователям.
Результат
Новая система документации получила положительный фидбек как со стороны пользователей, так и со стороны технических писателей. Основная часть задач была решения в рамках основной работы над проектом, многие дополнительные фичи — в рамках доработок по проекту.
Кроме работы непосредственно над дизайном, я внёс большой вклад во фронденд составляющую сайта:
- Написал несколько функциональных фич.
- Обновил семантику сайта, для решения проблем связанных с доступностью.
- Активно работал со стилям в коде.
Примеры реализации
Разводящая страница

Доступность со всех устройств

Доступность
