Дизайн-система Blazor
DevExpress Blazor — это набор компонентов пользовательского интерфейса. Активно применяется в приложениях на платформе Blazor и предлагает мощный набор компонентов: таблицы данных, календари, планировщики, выпадающие списки, диалоговые окна и многие другие.
Задача — переосмыслить и создать дизайн-систему в Figma на основе существующих артефактов и наработок.

Вводные
Blazor продукт развивался и вместе с этим росло количество и сложность компонентов. Раньше дизайнер рисовал отдельный макет под каждую задачу. Не было системного подхода и единых правил. Со временем этот подход начал приносить проблемы:
- Разработка начала сильно обгонять дизайн.
- Многие решения по краевым сценариям стали приниматься разработчиками.
- Дизайнер тратил много времени на поиск UI и UX багов на поздних этапах.
- Итоговая фича могла сильно отличаться от нарисованного макета.
Отдельной проблемой была сложность каждого компонента:
- Разные темы. В разных темах компонент не только меняет цвет, но и начинает обладать другими визуальными свойствами.
- Несколько размеров. Каждый компонент линейки представлен в трёх размерах.
- Дополнительные стили. Большой набор стилистических вариантов для компонентов-атомов.
Например, одна только кнопка состоит из 150 вариантов компонента:

Было принято решение менять подход — разработать стандарты, правила постановки задач и проектирования.
Задачи
Перед новой дизайн-системой поставили следующие задачи:
- Оптимизация работы команды на этапах дизайна и разработки.
Раньше, эти процессы были довольно хаотичны. Дизайнер брал в задачу в работу и изображал примерную реализацию компонента. Многие краевые сценарии не учитывались. Какие-то решения в процессе разработки менялись на ходу. В итоге, разработка затягивалась, фичи резались и итоговый результат сильно отличался от исходной картинки. - Автоматизация и консистентность.
Большой размер и сложность компонентов сильно затрудняли внесение любых изменений в дизайн. Даже небольшие стилистические изменения в базовом компоненте, типа кнопки, приводили к огромному количеству работы со стороны дизайнера. Так как нужно было учесть разные темы, размеры и стили. - Консистентность цвета.
Отдельно стоит отметить проблему с цветом. Многие цвета компонентов в коде рассчитывались с помощью миксинов. Это приводило ко многим проблемам, в том числе, проблемам с контрастностью. - Доступность.
Пользователи продукта стали всё чаще интересоваться, насколько компоненты доступны для разных категорий пользователей. Нужно было сформировать подход, когда дизайнер на этапе проработки компонента учитывает все WCAG 2.2 AA требования. - Централизация знаний.
Многие знания о тех или иных дизайн-решениях нигде не фиксировались. Единственным источником знания были участвующие в работе на фичей члены команды. Нужно было сформировать систему документации. - UI Kit.
Всё чаще стали приходить запросы на UI Kit от пользователей. К тому же, это уже давно было у конкурентов.
Результат
Компоненты в Figma переработаны с нуля
Дизайн компонентов теперь полностью повторяет функционал кодовой реализации. Учтены все редкие сценарии и краевые состояния. Перед отрисовкой каждого компоненты изучались спецификация+API компонента и все сценарии его использования.
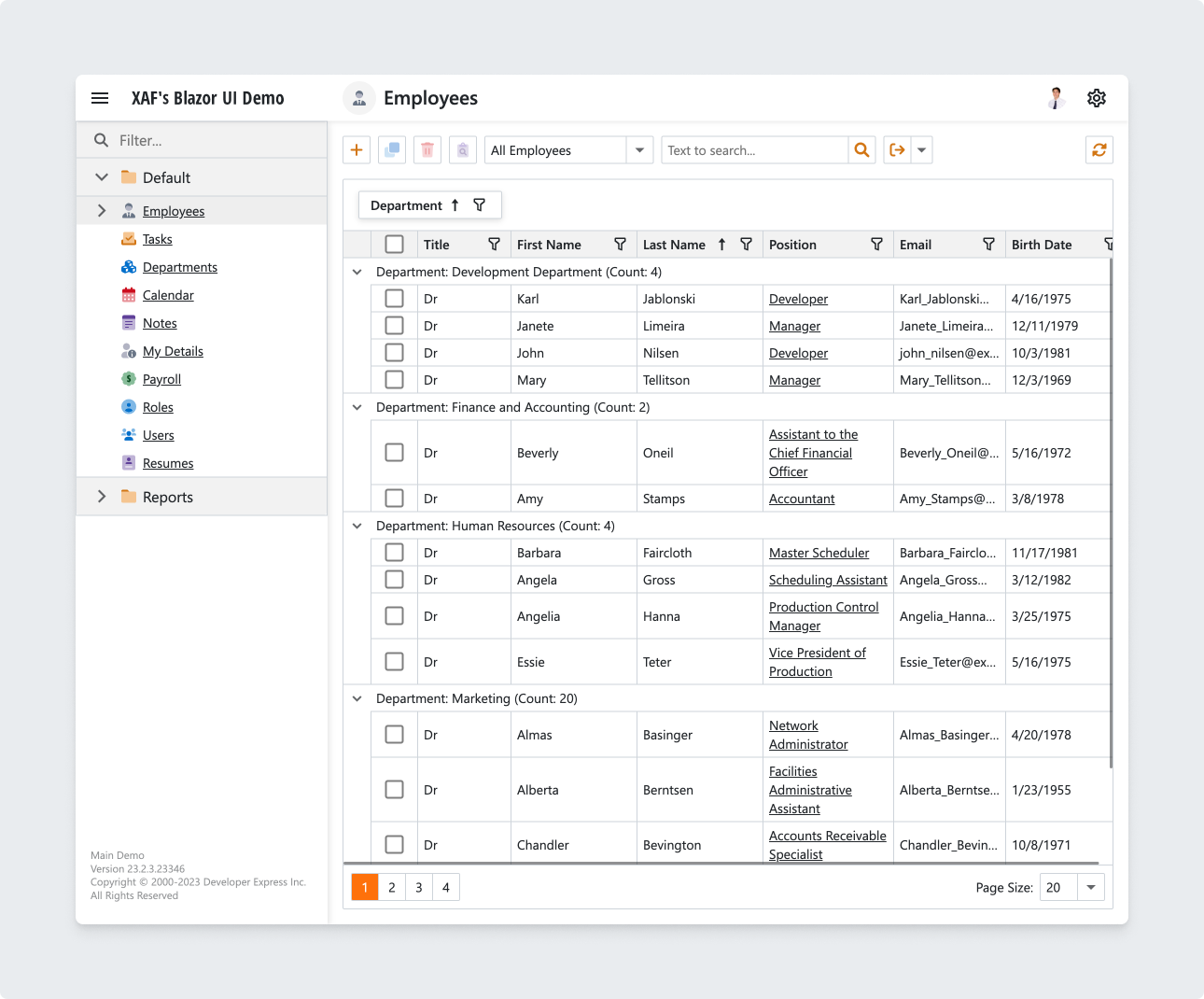
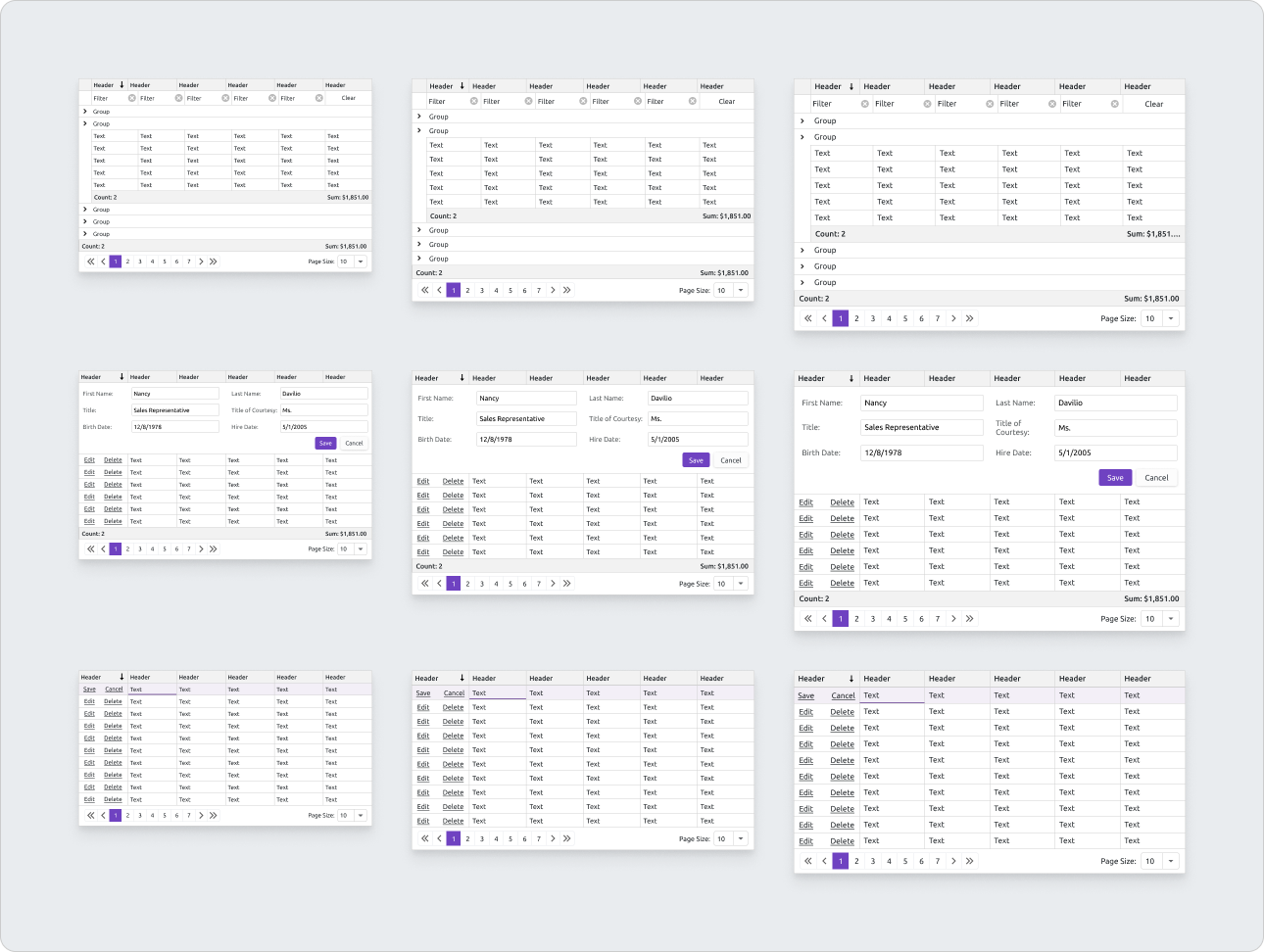
Пример реализации компонента Grid
Компонент Grid — один из самых больших и популярных в линейке Blazor. Представляет собой решение для отображения данных в табличном формате. Включает множество функций для управления данными. Например: фильтрация, группировка, пагинация, сортировка и многое другое.
Основную сложность представляет его размер:

Компонент достаточно гибок в настройке. Так как пользователи используют его по-разному. Всё это отражено в дизайне.
Чтобы отрисовать такой компонент в Figma, задачу разбили на этапе:
- Изучить решения конкурентов.
- Изучить и собрать файл со скриншотами всех состояний компонента.
- Собрать все под-компоненты.
- Собрать итоговый компонент с разными сценариями использования.
Собранный в Figma компонент сильно упростил разработку новых фич для грида. Также, упростило создание прототипов для проработки различных сценариев.

Отрисованы новые компоненты
Создание новых компонентов включает следующие шаги:
- Обсудить требования с ПМом.
- Исследовать решения на рынке.
- Утвердить список фич.
- Найти грамотный подход по клавиатурной навигации (поддержка A11Y).
- Отрисовать компонент и все его составляющие.
- Описать компонент в дизайн-токенах.
- Проработать сценарии для демо-стендов.
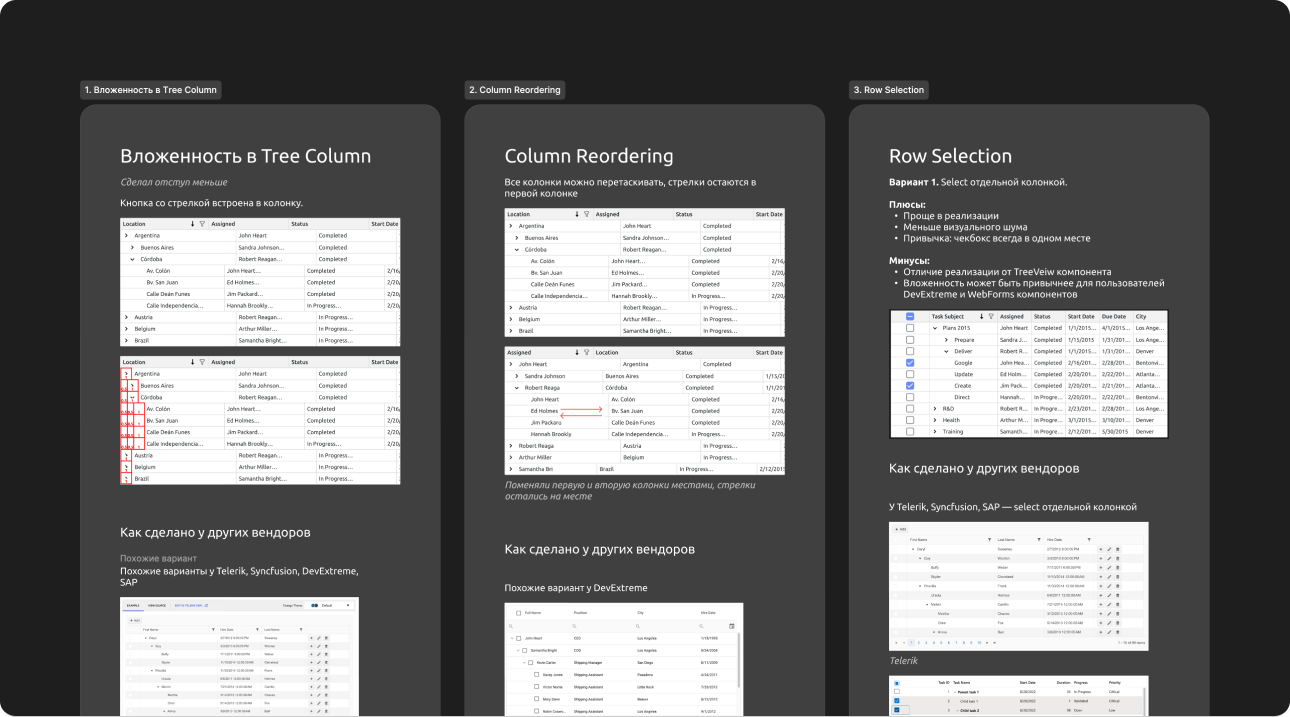
Пример реализации компонента TreeList
Компонент TreeList — показывает табличные данные в виде древовидной структуры. Пользователи могут сворачивать и разворачивать данные, как им удобно.
При подготовке к работе был произведен ресёрч конкурентов, собран список идей и их примерные способы реализации. На каждом этапе приходили синхронизационные встречи с менеджером продукта, разработчиками и другими заинтересованными лицами:

Собранный в Figma компонент учитывает все сценарии использовании и состоянии:

Токенизация
Каждый компонент представлен в разных темах. Руками отрисовать или исправлять компонент в каждой теме очень дорого и ресурсозатратно.
Было принято решение использовать дизайн-токены:
- Чтобы быстро обновлять стили компонента под любую тему.
- Гарантировать единообразие решений.
- Использовать токены как мостик между дизайном и разработкой.
Была проведена большая работа над созданием архитектуры и структуры дизайн-токенов:

Каждый компонент имеет полное покрытие токенами:
- color,
- font-weight,
- letter-spacing,
- line-height,
- border-radius,
- border-width,
- font-size,
- text-transform,
- opacity,
- box-shadow,
- size.
Такой подход позволяет быстро создавать новые темы, просто выставляя новые значения в токенах. Для работы использовался плагин Tokens Studio for Figma. Потому что он позволяет покрыть большое количество типов токенов, в отличии от встроенного Figma Variables.
В итоге, любой компонент в Figma легко протестировать с другими стилистическими настройками. А разработчики могут передавать значения токенов из Figma напрямую в свои стили.
Документирование
Дизайн-система описывает себя тремя основными способами:
- Компоненты и сценарии в Figma. Главная точка входа в дизайн-систему.
- Дизайн-токены. Служат мостом между дизайном и кодом.
- Внутренняя документация. Содержит договоренности и рекомендации по разным аспектам дизайна: правила наименования, структура токенов, правила отрисовки иконок и так далее. Тут же можно найти результаты ресёрчей относящихся к различным дизайн-задачам.
UI Kit
Одним из результатов работы над дизайн-системой стал выпуск UI кита в Figma.

Результаты
- Получилось собрать крепкий каркас дизайн-системы в Figma.
- Сильно улучшилась коммуникация дизайна и продукт-менеджеров.
- Появились еженедельные созвоны с продукт-менеджерами.
- Работа над задачами стала идти быстрее, на всех этапах.
- Работа между дизайном и разработкой стала эффективнее.
- Макеты стали намного подробнее.
- Дополнительный слой информации передают дизайн-токены.
- Появилась внутренняя документация.
- Пользователи получили UI kit.