Максим Петров
Привет. Я UI/UX-дизайнер с опытом работы в продуктовых командах более семи лет. Интересуюсь фронтендом, ИИ, доступностью и всем, что связанно с моей работой.
Работаю в

Привет. Я UI/UX-дизайнер с опытом работы в продуктовых командах более семи лет. Интересуюсь фронтендом, ИИ, доступностью и всем, что связанно с моей работой.
Работаю в

Проектирую пользовательские интефрейсы с 2014 года. Учитываю человеческие слабости и привычки. Минимизирую ошибки и раздражение пользователя при работе с интерфейсом. При проектировании, опираюсь на собственный опыт, лучшие практики, обратную связь и результаты исследований. С вниманием отношусь к деталям: мобильной вёрстке, анимации, звукам, пиктограммам.
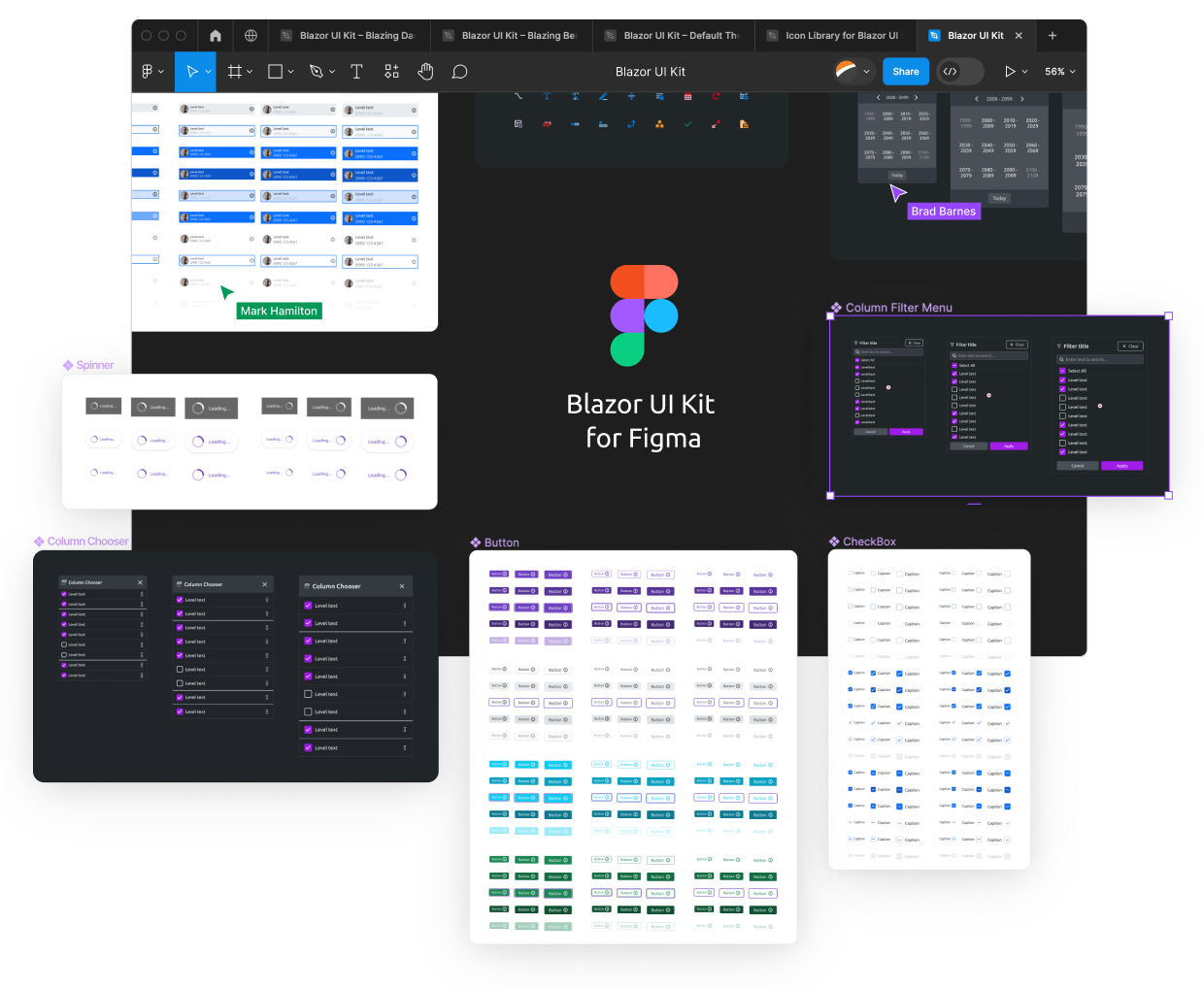
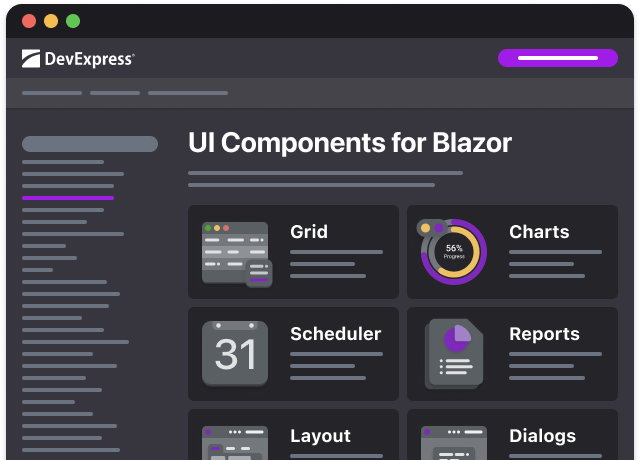
С 2016 года проектирую и развиваю интерфейсы в различных продуктах компании DevExpress. К сожалению, многие внутренние проекты находятся под NDA и я не могу их показать. Есть подробные рассказы про проектирование дизайн-системы Blazor, интерфейса Саппорт Центра и Документации.
За время своей карьеры я накопил богатый опыт в разработке и внедрении дизайн-систем различных масштабов. Мой опыт включает: работа с перменными и стилями в коде, использвоание компонентов в Storybook и управление обширной библиотекой компонентов в Figma c помощью токенов и переменных. Умею создатвать и развивать дизайн-системы. Гарантирую, что каждый сценарий и состояние компонента будут отражены в Figma. Такой подход делает дизайн-систему единым источником знаний. Помогает разработчикам ориентироваться в макете.
Мои технические навыки включают внедрение и управление дизайн-токенами. Знаю, как структурировать токены в формате JSON. Активно использую плагин Tokens Studio for Figma. Умею работать с Figma переменными.
С 2022 года занимаюсь развитием дизайн-системы для библиотеки компонентов Blazor. Компоненты там являются конечным продуктом. Поэтому, очень важно тщательно исследовать все сценарии и варианты использования на этапе дизайна. Процесс включает ресёрч конкурентов, выявление всех потенциальных краевых случаев и проработку клавиатурной навигации, чтобы обеспечить полное покрытие и удобство использования. Такой подход позволяет сделать законченное решение, которое не разочарует пользователей.

Важная часть в моей работе над дизайном. Дизайн должен быть удобен и доступен для всех. Работа на доступностью включается в себя грамотный выбор цветовой палитры, правильную семантику, клавиатурную навигацию и адаптивность.
Доступность — это не отдельная задача, а важная часть качества продукта. Я провожу специальные проверки сайтов на доступность, анализирую результаты, определяю, что и как нужно улучшить и составляю план работ для дизайнеров и разработчиков.
Обладаю знаниями стандарта WCAG 2.2. Этот стандарт устанавливает требования к доступности веб-контента.
В работе над макетом уделаю внимание тому, как элемент будет работать в свёрстаном виде. Отображаю эти аспекты в спецефикации для разработчиков.

Имею опыт в веб-разработке. Работал с кодом в реальных проектах. Активно участвовал в работе над фронтенд частью сайта документации и занимался там реализацией полноценных фич. Умею работать с гитом и платформами Гитхаб, Гитлаб. Умею программировать на Python и JavaScript.
Эти знания помогают мне легче найти общий язык с разработчиками. Например, развернуть ветку с пулл реквестом локально и провести ревью дизайна с комментариями на Гитхабе. Или просто, на одном языке, обсудить проблемы реализации стилей в фиче и быстро найти решение.
В некоторых случаях, это также способствует поиску решения задачи за рамками дизайнерских инструментов. Например, показать как должен работать спиннер проще сразу в коде.
Интересуюсь всем, что связано с искусственным интеллектом. Стараюсь применять технологии в работе. Встраивать в рабочие процессы и изучать современные подходы.
Например, я использовал ChatGPT и Chaindesk для создания дизайнерской базы знаний, построенной на основе ИИ.
Учусь работать с Midjourney и Stable Diffusion.
Описание проектов с примерами реализации некоторых фич:

DevExpress Blazor: набор компонентов пользовательского интерфейса на одноимённой платформе.

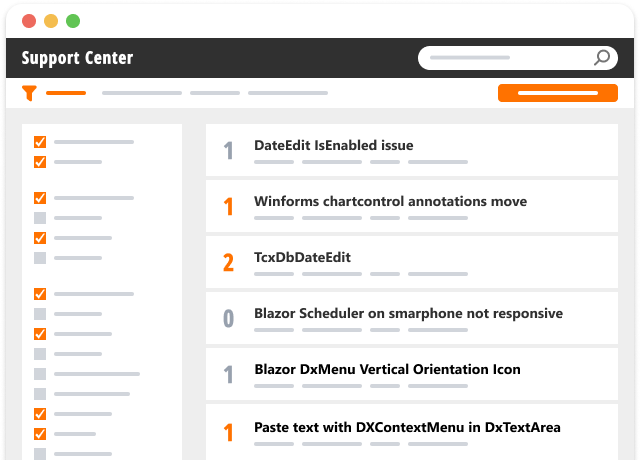
Support Center: система поддержки клиентов, в которой создаются сотни запросов в день.

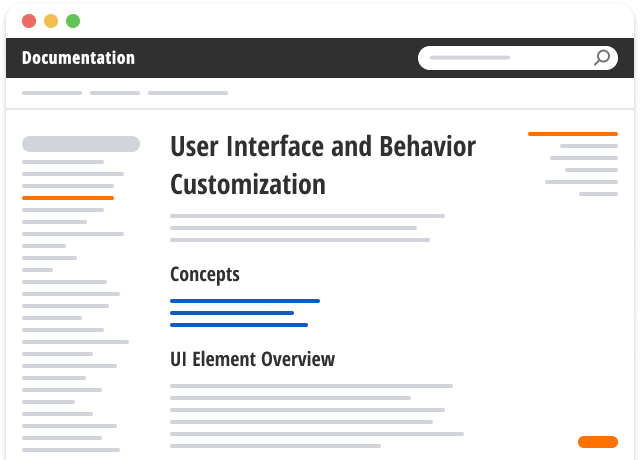
Documentation: содержит десятки тысяч страниц, охватывающие различные продкуты и платформы.

XAF: платформа для быстрой разработки приложений с продвинутым UI и бизнес-логикой.

Cloud4RPI: облачный сервис для IoT, облегчающий мониторинг и управление устройствами с функциями сбора данных.

Localization: инструменты для мультиязычного перевода приложений DevExpress.